テスト用トップページ
ようこそ「アリガトウラス号」へ
ストーリー見出し1
ストーリー見出し2
新機能
メニューにもタブをより明確に記述できるようになりました。
ラベルもレスポンシブ対応となり、長くても折り返し表示されるようになりました。また、1行に複数いっぱい並べても枠内で折り返し並べられるようになりました。
ラベルテキスト折り返しテストラベルテキスト折り返しテストラベルテキスト折り返しテスト
並べテスト並べテスト並べテスト並べテスト
箇条書きのアイコンは他に更新履歴などでも使われている。
最大で16個まで表示可能
個数を指定する場合は引数で指定する。 #qblog_list(tile,8)
-
 2021.07.06
2021.07.06
2021/07/06アップデート案内
システム改修1年ぶりにシステムを改修しました。前回のアップデートより視認性、操作性が格段にグレードアップしました。従来のプログラムにあったエラー修正を1000箇所以上行いました。画面効果の見…
-
 2020.04.25
2020.04.25
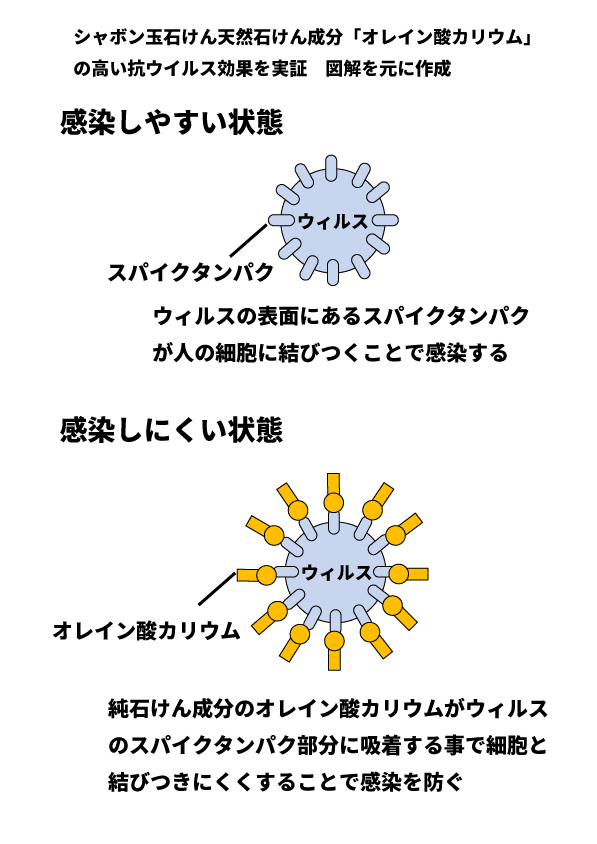
石けん水の効用などを考証してみよう
-
 2020.04.22
2020.04.22
手指消毒アルコールの代替品をつくってみよう
-
 2019.12.20
2019.12.20
テスト投稿2
-
 2019.12.20
2019.12.20
システム改修テスト投稿
ホームページ管理システム改修テスト投稿これがTwitterとFacebookで表示されるかを確かめます。プログラム改修に伴うテストなので無視してください。
-
 2019.11.28
2019.11.28
見出しなどの修正対応
新しいホームページデザインはおかげ様で好評をいただいております。これまで明らかになったスタイルシートのエラーなどを見直しました。旧スタイルシートでは共用になっていた見出しのスタイルをさらに修正し…
-
 2019.08.16
2019.08.16
前より格段に読みやすくなりました
新テーマに移行しました。ブログのタイル表示とレスポンシブ対応表示ができるようになりました。また、タブをメニューやフッターにも表示できるようになりました。PC限定ですが、ユニバーサルフォントに準じ…
-
 2019.02.25
2019.02.25
ホームページのサーバー移転とPHPに伴う調整
高速化のため、ホームページのサーバー移転とPHPのバージョンアップしました。それに伴い出た、一部の不具合、リンク先など旧名称の所や読みづらいところを順次調整中です。よろしくお願いいたします。
カラムテスト用 4桁(文字だけにリンクあり)

はじめまして?
ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。

ブログトップ
ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。

ストーリー
ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。

商品購入
ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。

会社案内
ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。

よくある質問
ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。

サポート?
ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。

お問い合わせ
ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。
カラムテスト用 4桁(文字だけにリンクあり)

あなたへの手紙?
ここに説明が入ります。ここに説明が入ります。

ブログトップ
ここに説明が入ります。ここに説明が入ります。

ブログトップ
ここに説明が入ります。ここに説明が入ります。

ブログトップ
ここに説明が入ります。ここに説明が入ります。
サムネイルの画像や文字にリンクがあるとクリック範囲が自動的に枠いっぱいに付与されるようになっています。
従来はサムネイルに最低でも3つ、画像、リンクタイトル、ボタンの記述が必要でした。
この工夫によって、画像にリンクを貼るだけで、文字リンクなどを記述しなくて済むようになりました。記述が少なくなるという事は作業がとても楽になり、時間も短くて済むことを意味します。
改修することでスマホでも2桁表示に対応できるようになり、従来は縦長になっていたスペースが大きく減りました。最大で12桁までのサムネイル並びに対応しました。
従来はサムネイルを桁分けすると「レイアウト崩れ」などの課題があり、桁数が多くなるほど多発しており、「使えない機能」と言われてきました。
前はサムネイルの高さが制限されて、レイアウト崩れを防ぐため画像に大きさを揃えて、手動で変更していました。あまりにも手間がかかっていました。
バージョン3.5からflexboxを導入して自動でサムネイル行ごとにサムネイルの高さを揃えるようにようになりました。これによってブログのグリッド一覧も含めて、縦長の画像にも対応できるようになりました。
リストボックスの方はレイアウトが別の方法のため、導入していません。
【見出し1(h2) タイトル】 折り返しテスト用文字◇◇◇◇◇◇◇◇
【見出し2(h3) タイトル】 折り返しテスト用文字◇◇◇◇◇◇◇◇
【見出し3(h4) タイトル】 折り返しテスト用文字◇◇◇◇◇◇◇◇
会社案内【見出し1(h2)自動リンク書式テスト】
【見出し2(h3)自動リンク書式テスト】会社案内
会社案内【見出し2(h4)自動リンク書式テスト】
【内容テスト文】田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
新スタイルについて
このページ専用のスタイルを組み込んで、読みやすさを優先して、見出しの上下、段落間を大きく開けて、読者が読みやすいようにしました。編集時、行を空けることで、自動的に段落と見なされるようにしています。
- 見やすくするため、自動的に見出し2と本文の間を空けるようしています。目次からジャンプする時、本文が固定メニューに隠れてしまうのを防ぐねらいもあります。
- 編集モードで意図的に節の境目を広げると視認しやすくなります。これによって、ソースの方も読みやすくしています。
これら空白があることで脳がひと息つくことができて、内容なども頭に入りやすくなります。とくにスマホやタブレットの小さい画面では脳が緊張しているので多用することをお勧めします。
ルビ機能
- ルビが読めないとの要望にお答えしました。
前のルビをふれない行高さとレイアウトも改善されました。
ルビをふる
田子 の浦 に うち出 でてみれば白妙 の富士 の高嶺 に 雪は降りつつ
- 今来むと 言ひしばかりに
長月 の有明 の月を待ち出で つるかな
--&ruby(たご){田子};の&ruby(うら){浦};に うち&ruby(い){出};でてみれば &ruby(しろたえ){白妙};の &ruby(ふじ){富士};の&ruby(たかね){高嶺};に 雪は降りつつ
--今来むと 言ひしばかりに &ruby(ながつき){長月};の &ruby(ありあけ){有明};の月を &ruby(まちいで){待ち出で};つるかな
自動でルビをふるプログラムはまだ実用的な利用が難しいので、現時点では一般的には難しい
アコーディオン例
従来は下線がある以外はアコーディオンパネルとわかりにくく、パネルをそのまま使っているので、デザイン的にもパネル類と区別できないので不便でした。
修正して、アコーディオンパネルと区別できるアイコンがつき、クリツク可能な範囲が枠いっぱいになり、操作性が大きく改善されました。
さらに色が一色に統合されますが、メニューでアコーディオンパネルを使って、折りたたみメニューを実現しました。
デフォルト
情報
説明を書く
&show(): File not found: "stock_photo_0006560.jpg" at page "動作確認用";
#bs_accordion(){{
-詳しい説明
====
情報
説明を書く
&show(stock_photo_0006560.jpg,,サンプル画像);
}}
アコーディオンパネル
#bs_accordion(non)
アコーディオンパネルで元からないオプションで「non」などと書くと、従来は背景色が出ないエラーが起こっていました。これを修正して、別の色を任意で追加しました。
詳しい説明
説明を書く
アコーディオンパネル
標準 背景色あり
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
#bs_accordion(non){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(info){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(danger){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(primary){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(success){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(warning){{
-詳しい説明
====
詳しい説明を書く
}}
上のアコーディオンパネルは長時間見ていると目が疲れる人もいることから色彩を抑えてありますが、オプションで明るい色も用意してあります。
#html2(<div class="orgm-accordion-bright ">)~#html2(</div>)で囲む事でもっと明るい色調のアコーディオンパネルを呼び出せます。
枠の薄いクラスを指定してみる
通常のorgm-accordionクラスを継承して文字と背景色を替えた新しいクラス。
orgm-accordion-nobackgroundcolor
を作成、これを呼び出す形で使って見る。
「まじない」html2を使って、クラスを指定する形で使えるようにしました。
「nobackgroundcolor」とあるのは最初はもっと薄い色で作成していたのですが、人によっては色が見えないことがわかったため、見えるように濃くしためです。
#html2(<div class="orgm-accordion-nobackgroundcolor ">) ~ここに対象となるアコーディオンパネルを書く~ #html2(</div>)
はじまりは以下のように書きます。
#html2(<div class="orgm-accordion-nobackgroundcolor ">)
最後を必ず以下の記述で閉じます。
閉じないと別の場所でアコーディオンパネルの色が意図しない色に変わります。
#html2(</div>)
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
詳しい説明を書く
#html2(<div class="orgm-accordion-nobackgroundcolor">)
#bs_accordion(non){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(info){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(danger){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(primary){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(success){{
-詳しい説明
====
詳しい説明を書く
}}
#bs_accordion(warning){{
-詳しい説明
====
詳しい説明を書く
}}
#html2(</div>)
先の【新しい方法】bs_accordionをクラスで囲む方法を複数タブ形式のアコーディオンパネルで実装してみる。
通常のアコーディオンパネルではこうなります。
オリジナルのクラス「orgm-accordion-nobackgroundcolor」を使うとこうなります。
従来は多くても6種類まででしたが、この拡張によって21種類も使えるようになりました。
記述
通常の記述
#bs_accordion(success){{
-詳しい説明1
-詳しい説明2
-詳しい説明3
===
詳しい説明1
詳しい説明を書く
====
詳しい説明2
詳しい説明を書く
====
詳しい説明3
詳しい説明を書く
}}
【応用】枠
枠
panel,info系統枠
本文が入ります。
#bs_box(panel,info){{
panel,info系統枠
本文が入ります。
}}
線付きの枠
デフォルト
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
今来むと 言ひしばかりに 長月の 有明の月を 待ち出でつるかな
色つきパネル ヘッダフッタがない
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
記述ミス・該当なしの場合、デフォルトで出る
#panel(non){}
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
#panel(info){{
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
}}
#panel(primary){{
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
}}
#panel(success){{
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
}}
#panel(warning){{
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
}}
#panel(non){{
記述ミス・該当なしの場合、デフォルトで出る
#panel(non){}
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
}}
色つきパネル パネル上下に見出しがある例
デフォルト
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
#panel{{
ヘッダー:パネル上下に見出しがある例
====
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
====
フッター
}}
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
#panel(info){{
ヘッダー:パネル上下に見出しがある例
====
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
====
フッター
}}
#panel(danger){{
ヘッダー:パネル上下に見出しがある例
====
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
====
フッター
}}
#panel(primary){{
ヘッダー:パネル上下に見出しがある例
====
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
====
フッター
}}
#panel(success){{
ヘッダー:パネル上下に見出しがある例
====
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
====
フッター
}}
#panel(warning){{
ヘッダー:パネル上下に見出しがある例
====
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
====
フッター
}}
色つきパネル パネル上下に見出しがある例 記述ミス・該当なしの場合
#panel(non){~}
#panel(non){~}
記述ミス・該当なしの場合デフォルトで出る
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
色つきパネル パネル上だけに見出しがある例
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
色つきパネル タイトルがなく、パネル下だけに見出しがある例
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
明るい色調のパネル例
上のは目がチカチカする人もいるので色彩を抑えてありますが、オプションで明るい色の方も用意してあります。
#html2(<div class="panel-bright ">)~#html2(</div>)で囲む事でもっと明るい色調のパネルを呼び出せます。
panel,info系統枠
(panel,info)
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
線付きの枠
デフォルト
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
色つきパネル ヘッダフッタがない
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
記述ミス・該当なしの場合、デフォルトで出る
#panel(non){}
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
色つきパネル パネル上下に見出しがある例
デフォルト
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
色つきパネル パネル上下に見出しがある例 記述ミス・該当なしの場合
記述ミスまたは該当なしの場合、デフォルトで出る
#panel(non){{
ヘッダー:パネル上下に見出しがある例
====
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
====
フッター
}}
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
色つきパネル パネル上だけに見出しがある例
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
色つきパネル タイトルがなく、パネル下だけに見出しがある例
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
田子の浦に うち出でてみれば 白妙の 富士の高嶺に 雪は降りつつ
わたの原 八十島かけて 漕ぎ出でぬと 人には告げよ 海人の釣舟
bs_box well系統枠
アイキャッチで使っているのでCSSで手を加えないこと
well系統枠
(well,small)
ごとごとごとごと汽車はきらびやかな燐光の川の岸を進みました。向うの方の窓を見ると、野原はまるで幻燈のようでした。その大きなものの上には赤い点点をうった測量旗も見え、野原のはてはそれらがいちめん、たくさんたくさん集ってぼおっと青白い霧のよう、
bs_box jumbotron系統枠
jumbotron系統枠
(jumbotron,info)
隠し機能。PCでは枠内の横余白が大きくなるのが特徴。
セクションやアイキャッチで使われているのでここの属性はいじらない方がよい。
bs_box 枠(alert)背景色つき
送信フォームで使われている事が多く、互換性を重視して色を変えないようにすること。
指定なし
グレーの背景の枠です
水色の背景の枠です
赤色の背景の枠です
緑色の背景の枠です
黄色の背景の枠です
※紺色の背景の枠はありません
→わかりにくい!
【応用】bs_boxのデザインを変える
bs_box 枠(alert)背景色つきの書き方や色がわかりにくい事でパネルを使って色を替えたスタイルを用意しました。
クラス .panel-light
枠のデザインを変える
背景が薄く色がかかっている。文字が黒い。
指定なし
グレーの枠です
info 水色の枠です
primary 青色の枠です
success 緑色の枠です
warning 黄色の枠です
danger 赤色の枠です
ユニバーサルデザイン対応として、目がチカチカする人のために彩度を抑えてあります。
記述
#html2(<div class="panel-light" )
#bs_box(panel){{
指定なし
グレーの枠です
}}
#bs_box(panel,info){{
info 水色の枠です
}}
#bs_box(panel,primary){{
primary 青色の枠です
}}
#bs_box(panel,success){{
success 緑色の枠です
}}
#bs_box(panel,warning){{
warning 黄色の枠です
}}
#bs_box(panel,danger){{
danger 赤色の枠です
}}
#html2(</div )
箇条書き例
箇条書きのアイコンは他に更新履歴などでも使われている。
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
箇条書き見出しテスト
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き(1段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(3段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
箇条書き見出しテスト
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き(1段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(3段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
箇条書き見出しテスト
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き(1段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(3段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
箇条書き見出しテスト
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き(1段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(3段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
箇条書き見出しテスト
段落本文がここに入ります。段落本文がここに入ります。段落本文がここに入ります。段落本文がここに入ります。
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き(1段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(3段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
記述
- 箇条書き -- 箇条書き --- 箇条書き - 箇条書き - 箇条書き - 箇条書き(1段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章 -- 箇条書き(2段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章 --- 箇条書き(3段)行送りテスト用文章行送りテスト用文章行送りテスト用文章行送りテスト用文章
bs_box(alert,info)番号付箇条書き例
オリジナルの和風の枠で実装
試作したオリジナルの和風の枠を使っています。
- 難波潟 みじかき芦の ふしの間も 逢はでこの世を 過ぐしてよとや
- わびぬれば 今はた同じ 難波なる みをつくしても 逢はむとぞ思ふ
- わびぬれば 今はた同じ 難波なる みをつくしても 逢はむとぞ思ふ
- 吹くからに 秋の草木の しをるれば むべ山風を 嵐といふらむ
- 月見れば ちぢにものこそ 悲しけれ わが身一つの 秋にはあらねど
- このたびは ぬさもとりあへず 手向山 紅葉の錦 神のまにまに
- 名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな
- 小倉山 峰のもみぢ葉 心あらば 今ひとたびの みゆき待たなむ
- みかの原 わきて流るる 泉川 いつ見きとてか 恋しかるらむ
- 山里は 冬ぞさびしさ まさりける 人目も草も かれぬと思へば
- 心あてに 折らばや折らむ 初霜の 置きまどはせる 白菊の花
- 有明の つれなく見えし 別れより あかつきばかり 憂きものはなし
その他多数
記述内容
#bs_box(class=japan_box_azuki){{
+難波潟 みじかき芦の ふしの間も 逢はでこの世を 過ぐしてよとや
+わびぬれば 今はた同じ 難波なる みをつくしても 逢はむとぞ思ふ
+わびぬれば 今はた同じ 難波なる みをつくしても 逢はむとぞ思ふ
+吹くからに 秋の草木の しをるれば むべ山風を 嵐といふらむ
+月見れば ちぢにものこそ 悲しけれ わが身一つの 秋にはあらねど
+このたびは ぬさもとりあへず 手向山 紅葉の錦 神のまにまに
+名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな
+小倉山 峰のもみぢ葉 心あらば 今ひとたびの みゆき待たなむ
+みかの原 わきて流るる 泉川 いつ見きとてか 恋しかるらむ
+山里は 冬ぞさびしさ まさりける 人目も草も かれぬと思へば
+心あてに 折らばや折らむ 初霜の 置きまどはせる 白菊の花
+有明の つれなく見えし 別れより あかつきばかり 憂きものはなし
その他多数
}}
【参考】従来のbs_box
デザインが画一的だったのが変わります。
- 吹くからに 秋の草木の しをるれば むべ山風を 嵐といふらむ
- 月見れば ちぢにものこそ 悲しけれ わが身一つの 秋にはあらねど
- このたびは ぬさもとりあへず 手向山 紅葉の錦 神のまにまに
- 名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな
【記述】
#bs_box(alert,info){{
+吹くからに 秋の草木の しをるれば むべ山風を 嵐といふらむ
+月見れば ちぢにものこそ 悲しけれ わが身一つの 秋にはあらねど
+このたびは ぬさもとりあへず 手向山 紅葉の錦 神のまにまに
+名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな
}}
【参考】#html2でタグを書いてクラスを呼び出してみる
- 吹くからに 秋の草木の しをるれば むべ山風を 嵐といふらむ
- 月見れば ちぢにものこそ 悲しけれ わが身一つの 秋にはあらねど
- このたびは ぬさもとりあへず 手向山 紅葉の錦 神のまにまに
- 名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな
- 吹くからに 秋の草木の しをるれば むべ山風を 嵐といふらむ
- 月見れば ちぢにものこそ 悲しけれ わが身一つの 秋にはあらねど
- このたびは ぬさもとりあへず 手向山 紅葉の錦 神のまにまに
- 名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな
記述
#html2(<div class="japan_box_azuki">) +吹くからに 秋の草木の しをるれば むべ山風を 嵐といふらむ +月見れば ちぢにものこそ 悲しけれ わが身一つの 秋にはあらねど +このたびは ぬさもとりあへず 手向山 紅葉の錦 神のまにまに +名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな #html2(</div>) #html2(<div class="japan_box_azuki color_sumi">) +吹くからに 秋の草木の しをるれば むべ山風を 嵐といふらむ +月見れば ちぢにものこそ 悲しけれ わが身一つの 秋にはあらねど +このたびは ぬさもとりあへず 手向山 紅葉の錦 神のまにまに +名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな #html2(</div>)
bs_box(class=text_h2h3h4_clear)を使った見出しの書式のクリア
bs_box(class=text_h2h3h4_clear)を使って見出しの下線などの書式をクリアしてみる
ようこそ「トーラスポイント」へ h2
ようこそ「トーラスポイント」へ h3
ようこそ「トーラスポイント」へ h4
テーマにもよるが、下線などの飾りがないことに注意
bs_box(class=text_h2h3h4_clear)を使った見出しの書式のクリア応用例
bs_box(class=text_h2h3h4_clear)を使って見出し書式をクリアしたものをさらに別のクラスbs_box(class=panel)で囲んでみる。
#bs_box(class=panel){{
#bs_box(class=text_h2h3h4_clear){{{
*ようこそ「トーラスポイント」へ h2
**ようこそ「トーラスポイント」へ h3
***ようこそ「トーラスポイント」へ h4
}}}
}}
ようこそ「トーラスポイント」へ h2
ようこそ「トーラスポイント」へ h3
ようこそ「トーラスポイント」へ h4
bs_box(class=text_h2h3h4_clear)を使っていないもの
ようこそ「トーラスポイント」へ h2
ようこそ「トーラスポイント」へ h3
ようこそ「トーラスポイント」へ h4
#bs_box(class=panel){{
*ようこそ「トーラスポイント」へ h2
**ようこそ「トーラスポイント」へ h3
***ようこそ「トーラスポイント」へ h4
}}
引用スタイル
最近の検索エンジンはパクリ問題についてもチェックするようになっています。そのため引用を明示しないと検索順位が下がることになります。以下の引用枠はそのために使います。
haik の引用はそのままでは引用とわからないので、改修しています。
引用
記述
>最後の行で引用を明示するので、斜め太字になる。 >わたしは貧に処する道を知っており、富におる道も知っている。わたしは、飽くことにも飢えることにも、富むことにも乏しいことにも、ありとあらゆる境遇に処する秘けつを心得ている。 >(ピリピ人への手紙 4:12)
実装
最後の行で引用を明示するので、斜め太字になる。
わたしは貧に処する道を知っており、富におる道も知っている。わたしは、飽くことにも飢えることにも、富むことにも乏しいことにも、ありとあらゆる境遇に処する秘けつを心得ている。
(ピリピ人への手紙 4:12)